|
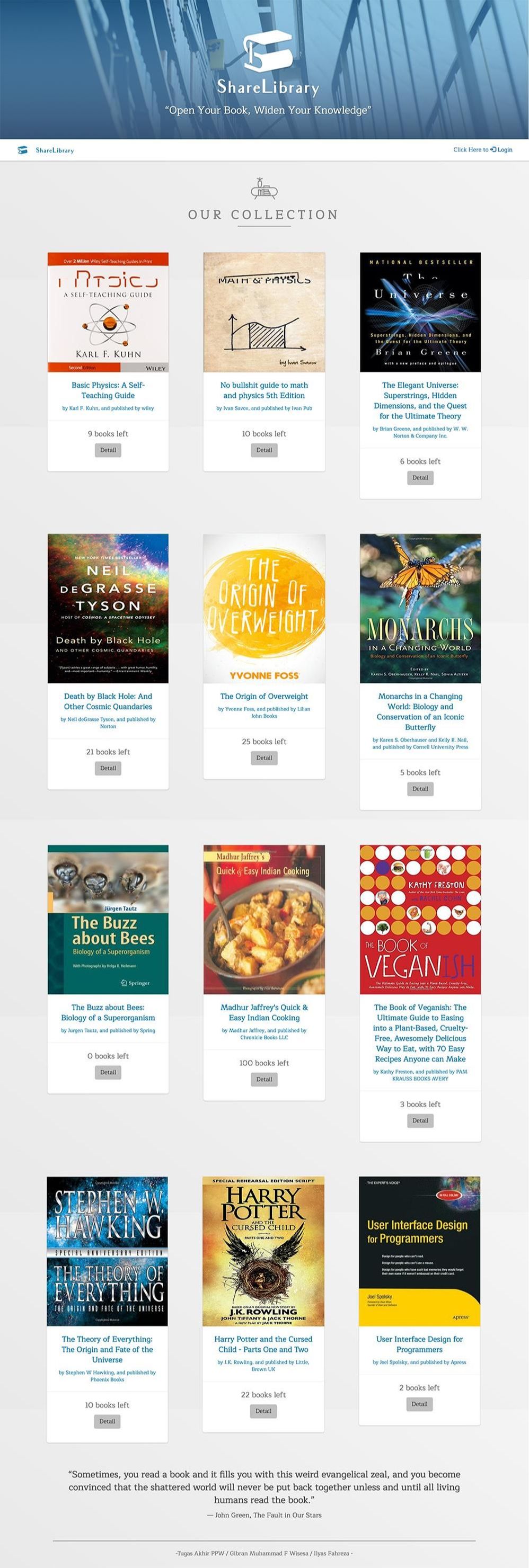
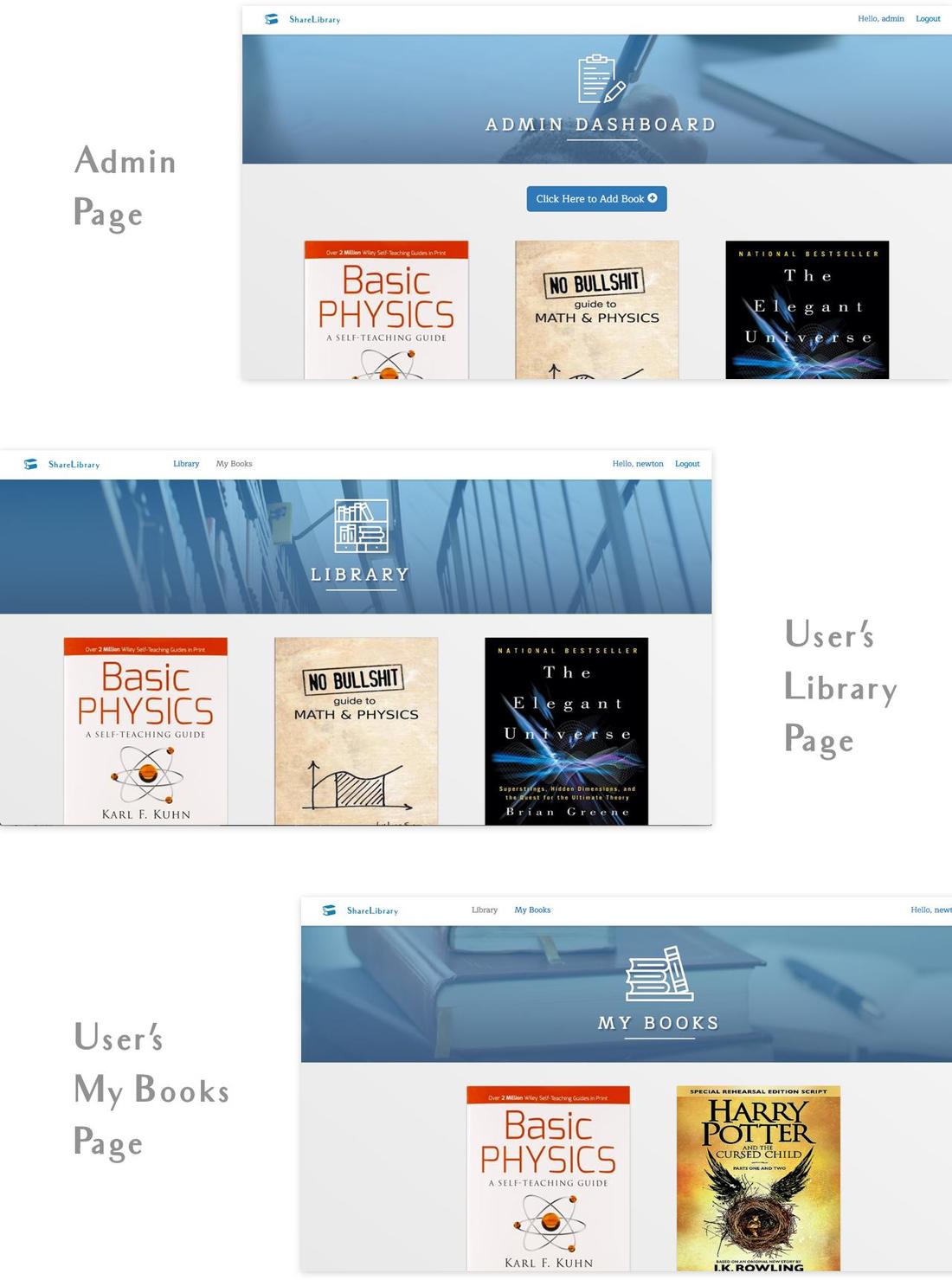
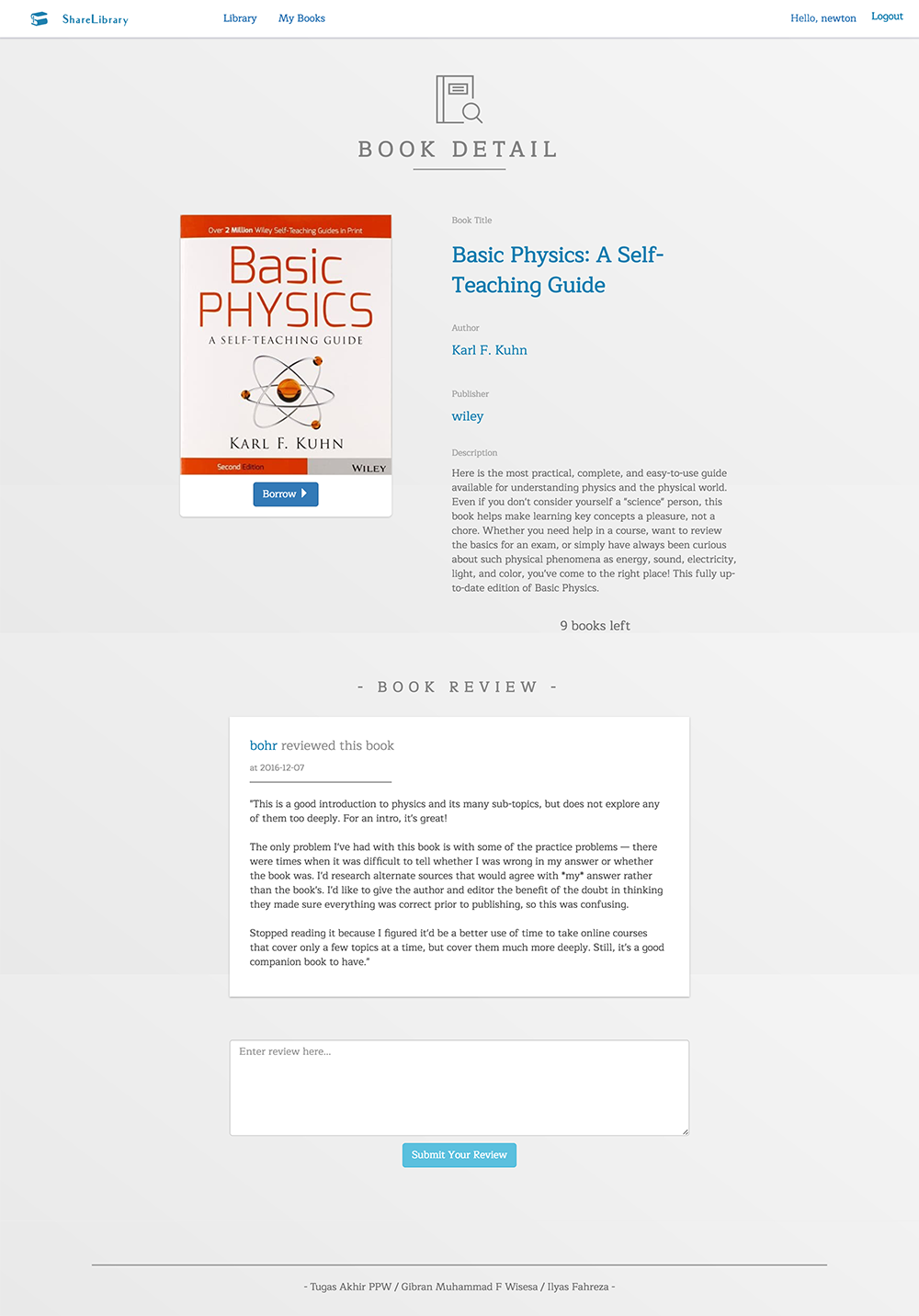
Project : ShareLibrary - an online library system platform Role : UI Designer and Frontend Developer Date : December 2016 Description : Actually, this is a final project of Web Design and Development Course at my campus, but me and my friend tend to do it seriously as our exercise to the next bigger project if we willing to take. First, we read the the web requirement and then, we make a user flow as: User Landing Page > Login > Library Page > Book Detail > Borrow > My Books Admin Landing Page > Login > Admin Page > Add Book > New Book Detail Then, we translate the requirement as for the landing page, where the visitor could easily see books per card with title, author and a detail button where they can see further details of the books. Then, we make distinctive headers on every page, so the users won't be confused at where they're now For every books, they have a book page detail where user and visitor get the information about the author, publisher, description, and review of the selected book. Also, they can borrow the book by clicking the "Borrow" button and submit a review after they read it. Colophon Coded with Bootstrap Framework and used Maitree Font from Google Fonts. You can easily clone the project from here : https://github.com/ilyasfahreza/sharelibrary TeamIlyas Fahreza - UI Designer and Frontend Developer
Gibran M F Wisesa - Backend Developer Project : Quint - Internship Matchmaking Platform Role : Researcher and UI Designer Date : December 2016 - February 2017 Website : http://quint.id Description : An improvement of 1st Quint.id MVP with the goal to create a platform where students that already use quint know about their issues and solve their problems on the first MVP before. After some iterations of research and testing, we summarized as: Problem
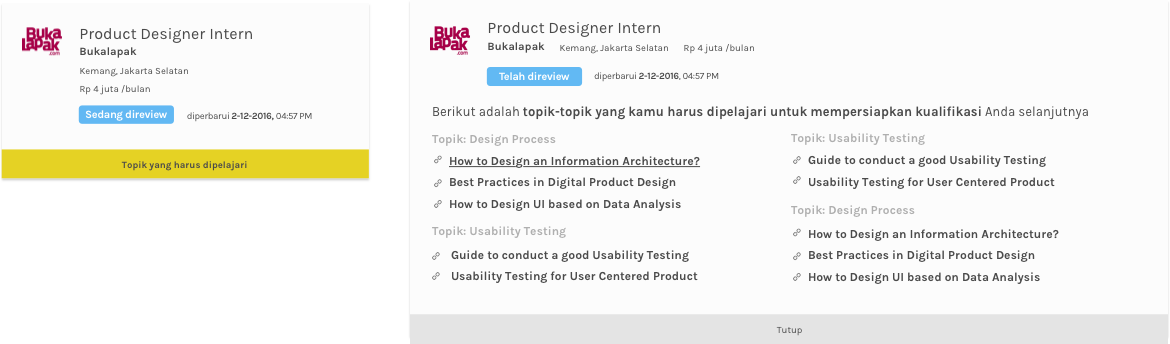
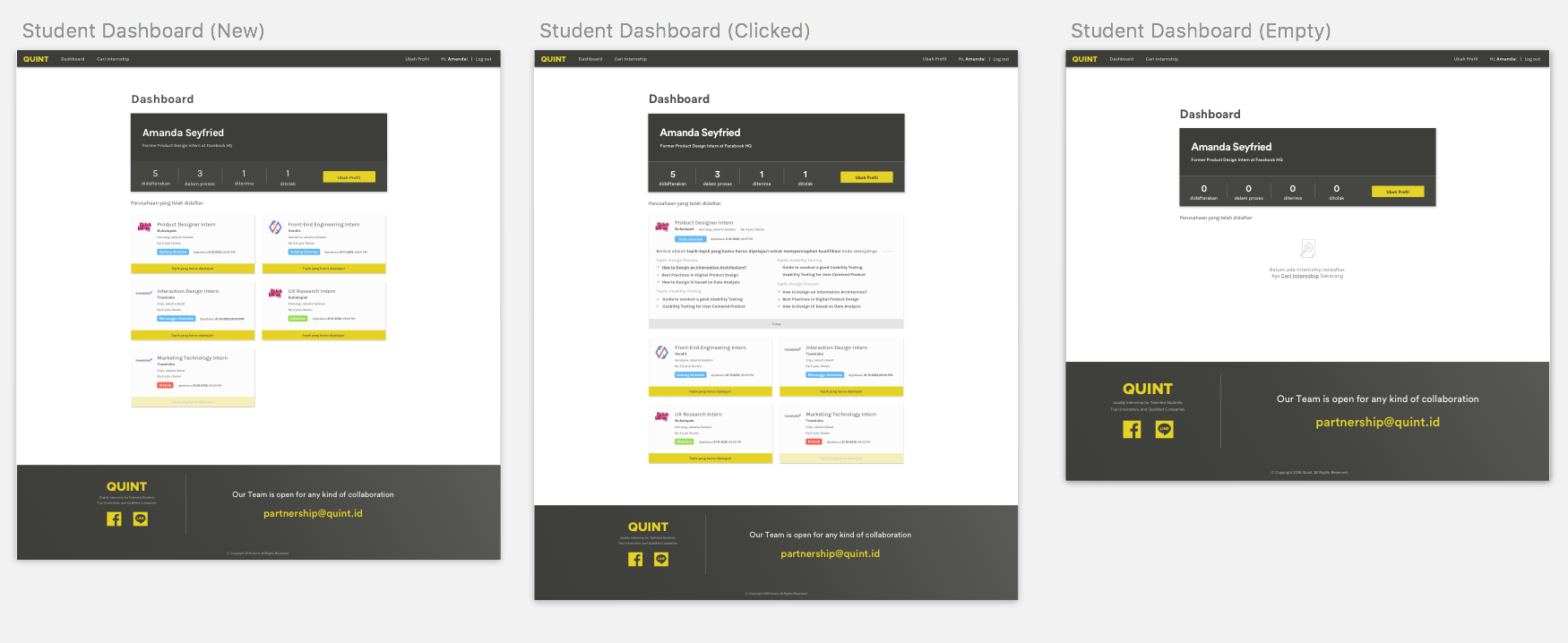
Student DashboardA statistic summary of their job applications as an overview of their recruitment process. For every job they applied, there's a job card that contains information about their application, included the position name, location, company, recruitment status, and a button for their materials preparation for the interview/online-on-site tests. Full page of the student dashboard and empty states of it. TeamM. Firza Pratama - Product Manager
Shylla E. Pramadhani - Researcher Ilyas Fahreza - Researcher & Designer Project : Quint - Internship Matchmaking Platform Role : Researcher and UI Designer Date : December 2016 - February 2017 Website : http://quint.id Description : An improvement of 1st Quint.id MVP with the goal to create a platform where companies that already use quint know about their issues and solve their problems on the first MVP before. After interviewing some HR from various tech companies in Indonesia, we got insights and made a summary as: Problem
Goal
Do's
Core Components
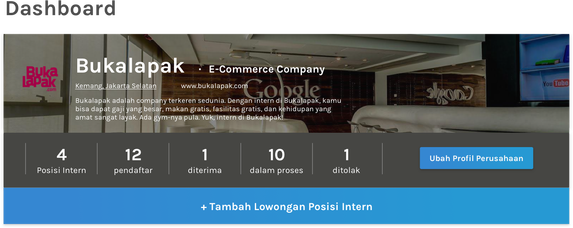
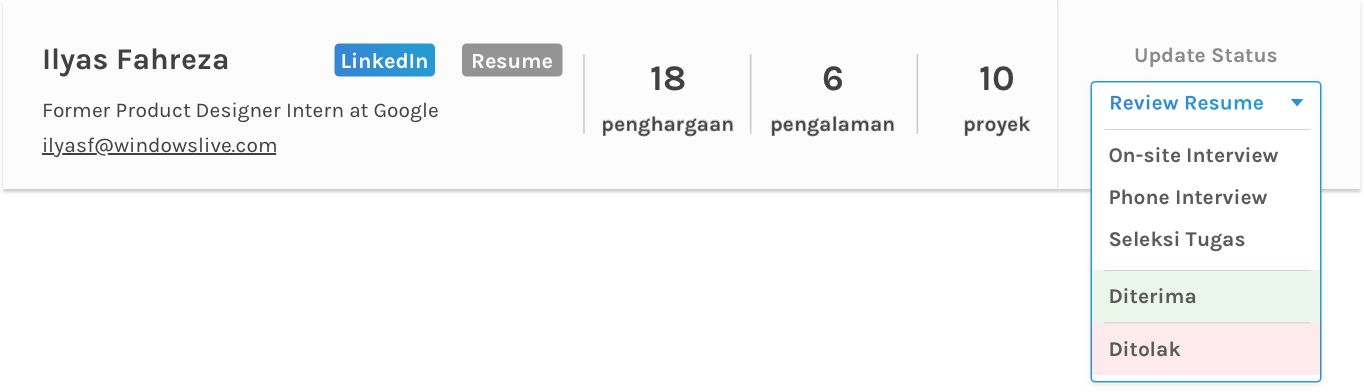
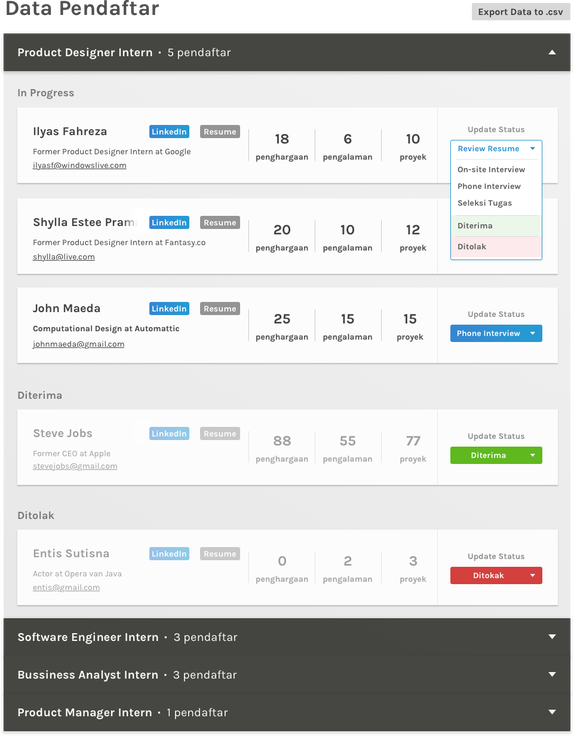
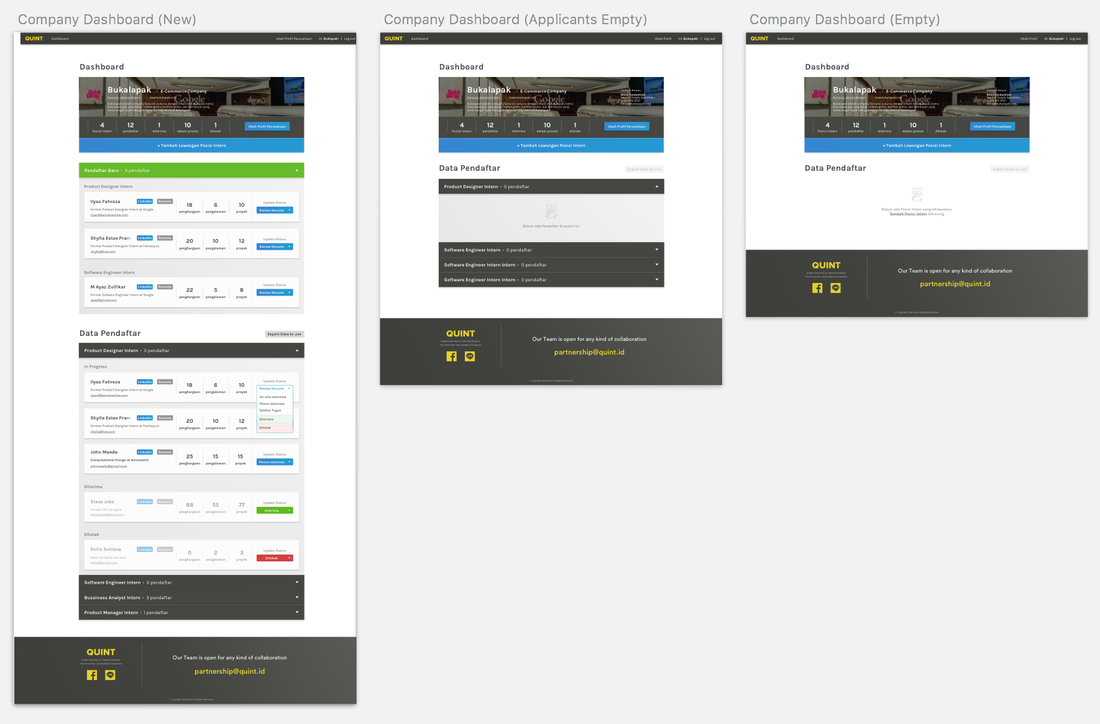
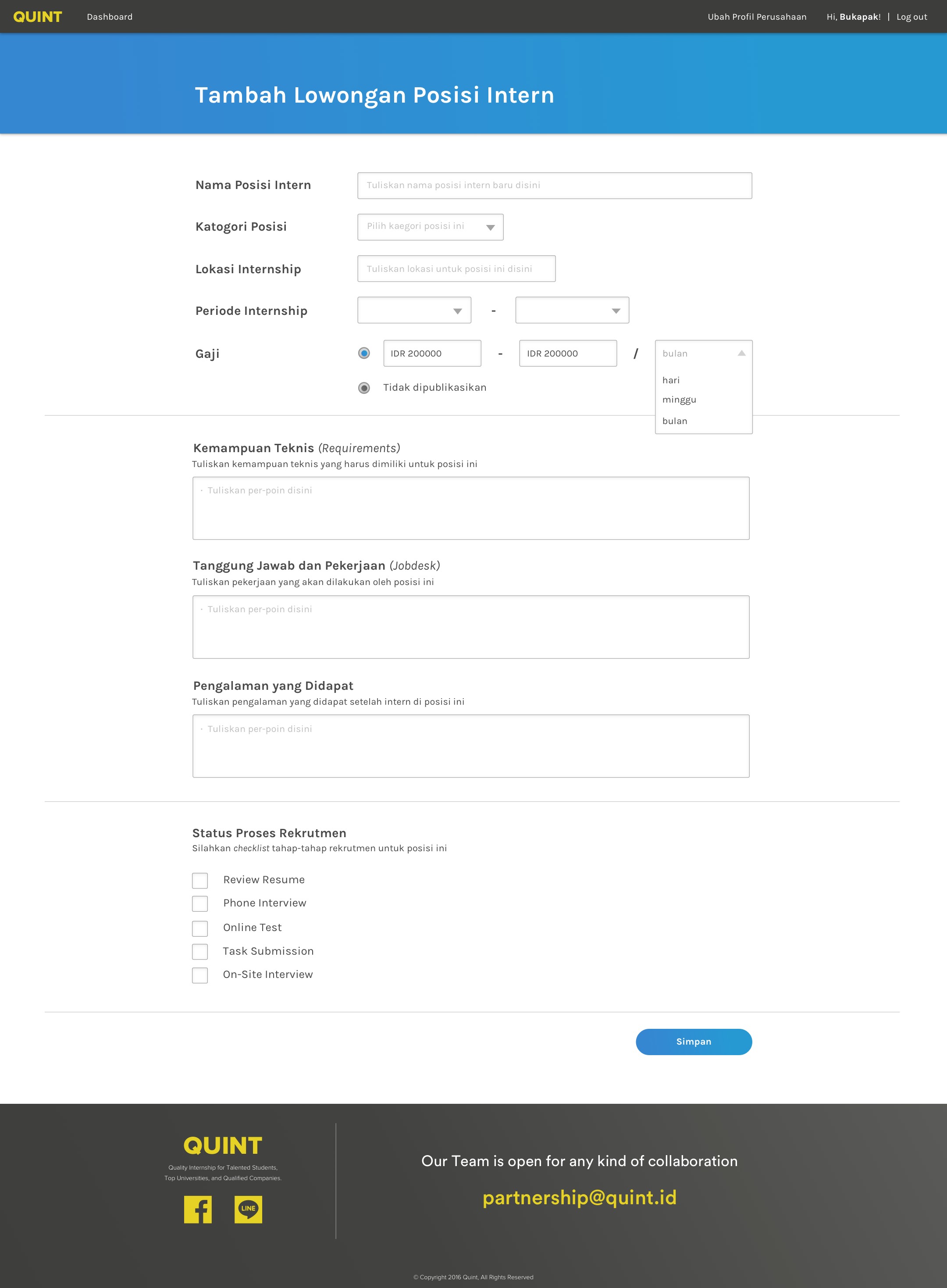
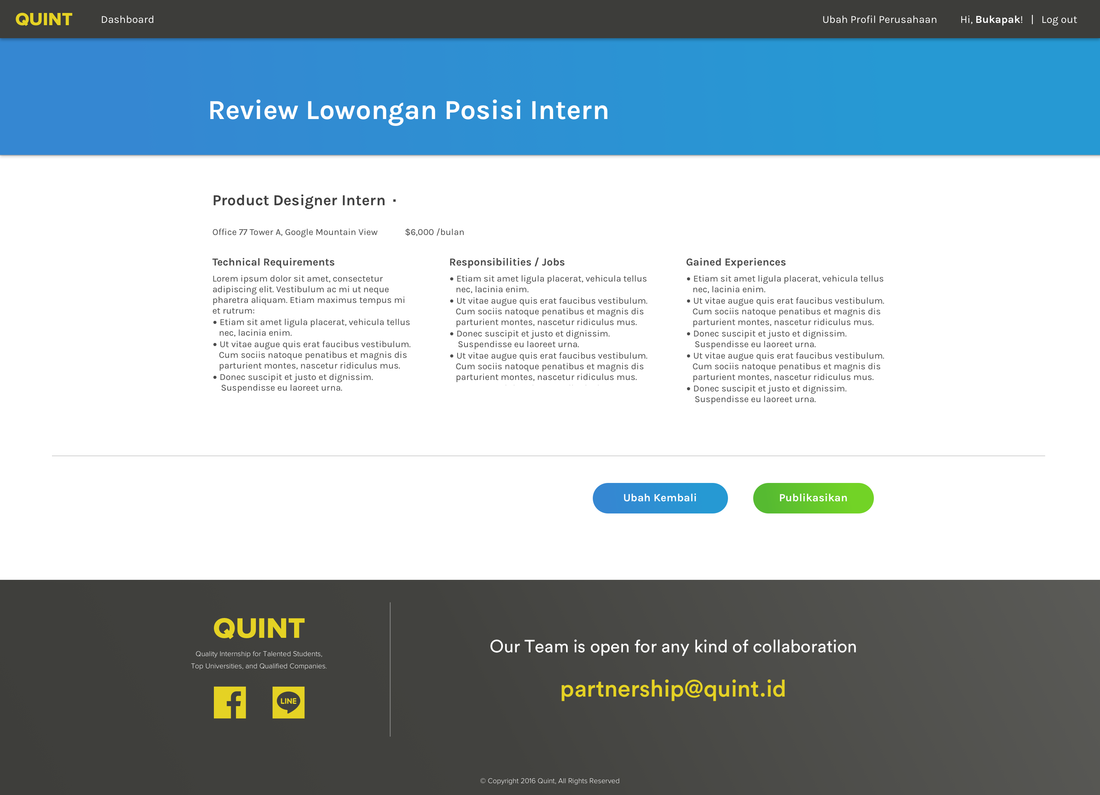
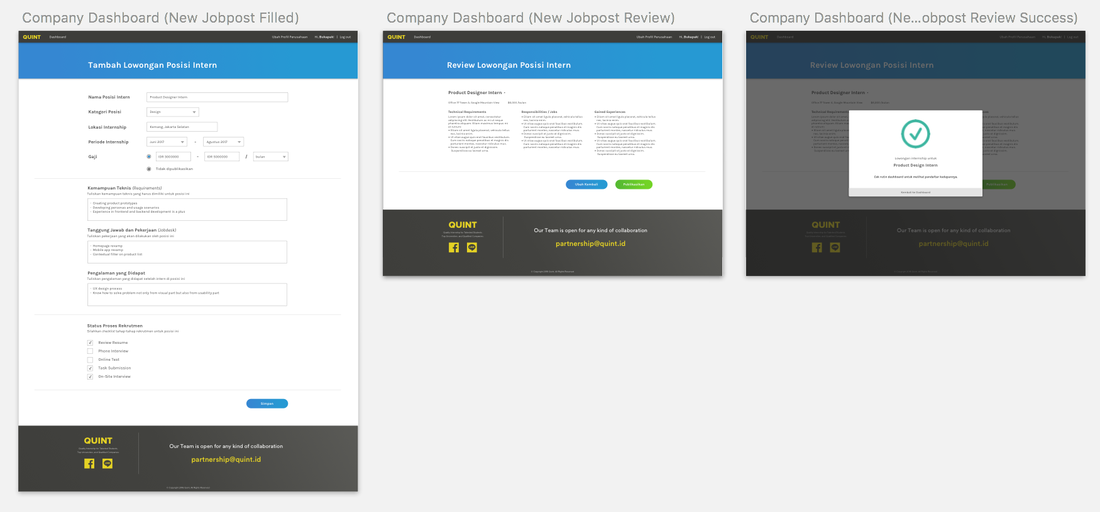
Company DashboardA summary of company statistic applicants are useful for the HR to maintain the progress of their recruitment process by using Quint. For every applicants the company HR needs a short detail that informative for their consideration and feature to easily change the applicant status as the result. Applicants grouped by their applied position on that company, so the HR could easily compare every applicants in the same position. Full page of the company dashboard and empty states of it. Company Job PostJob Post Form with representative placeholders on the input, so the HR could easily post a position with informative details for the applicants After the form filled, they need to review the job position that will be posted, so they can change wrong inputs if any. Pages of job posting TeamM. Firza Pratama - Product Manager
Shylla E. Pramadhani - Researcher Ilyas Fahreza - Researcher & Designer |
AuthorIlyas Fahreza ArchivesCategories |














 RSS Feed
RSS Feed