|
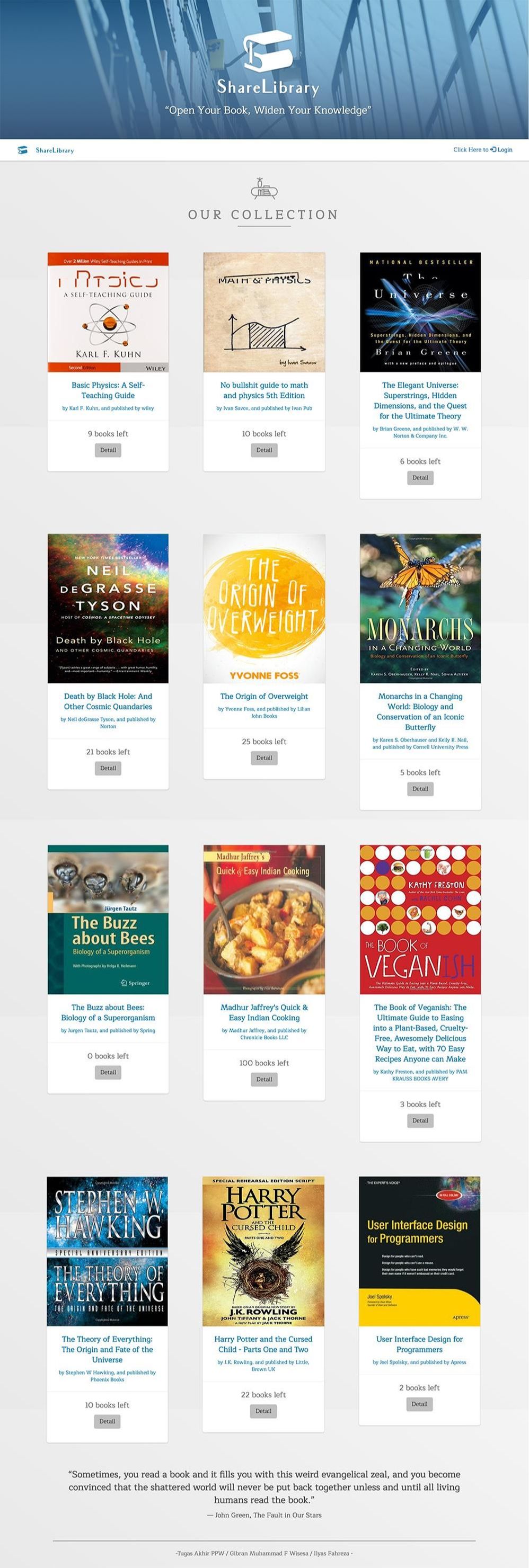
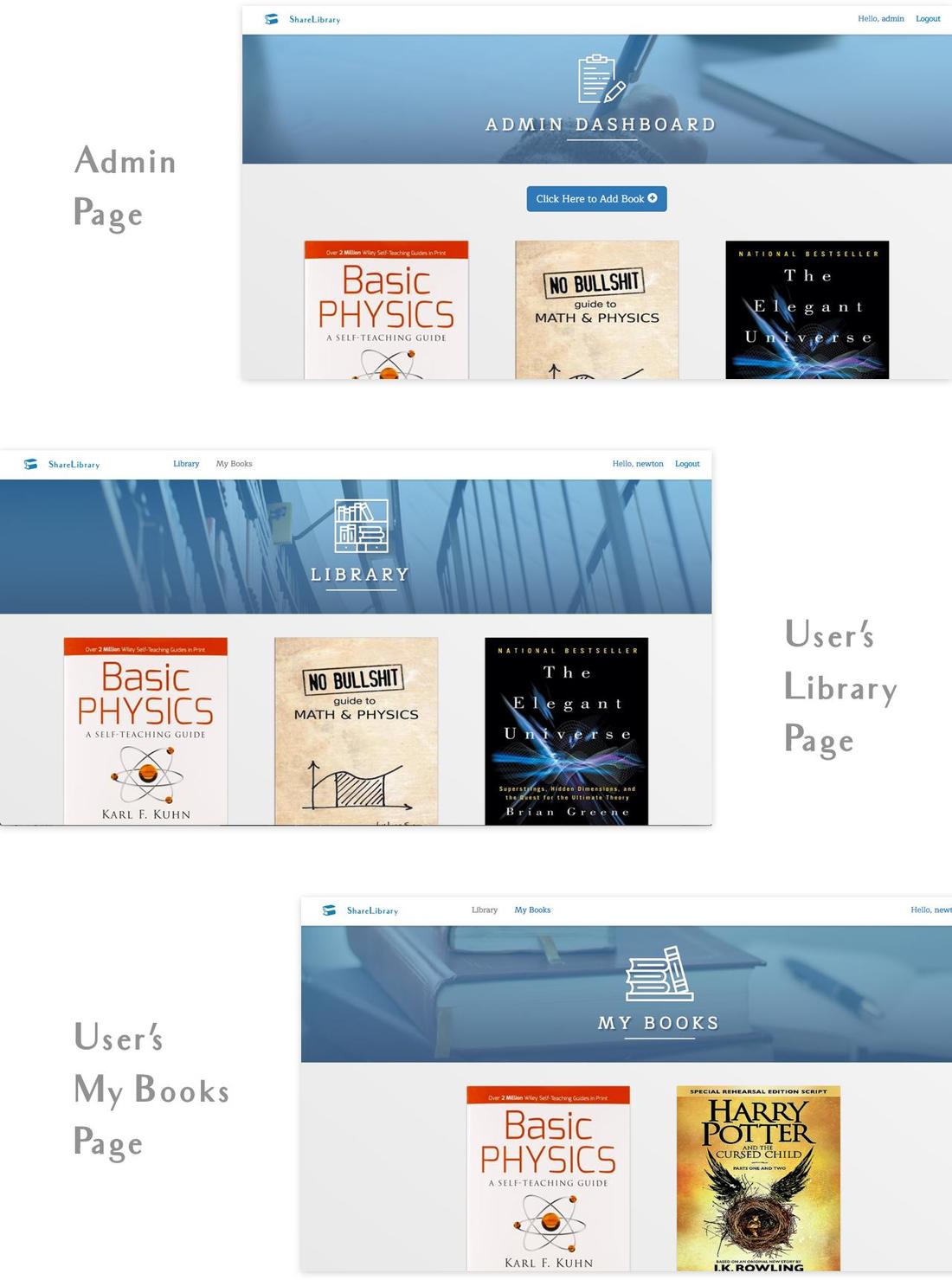
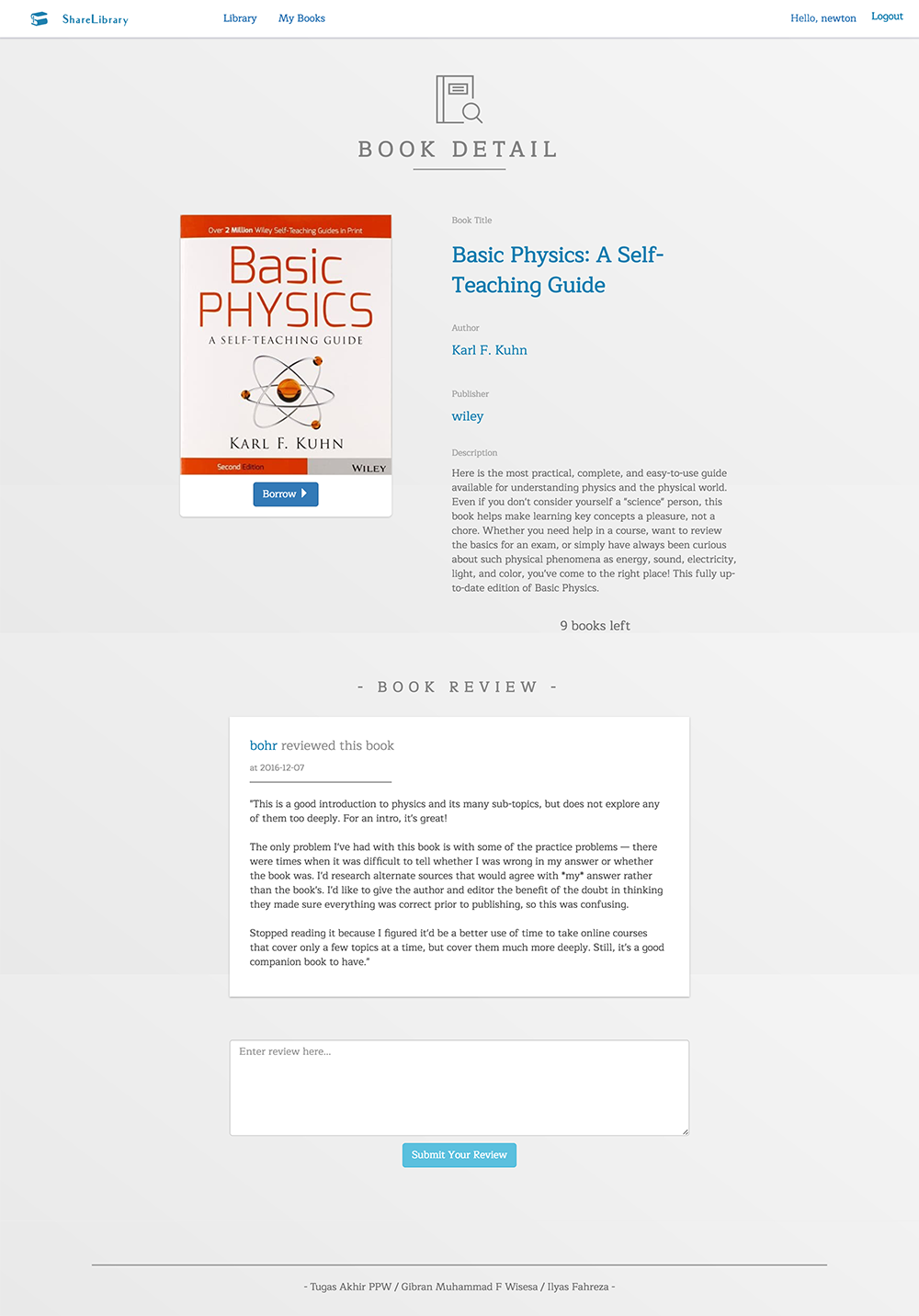
Project : ShareLibrary - an online library system platform Role : UI Designer and Frontend Developer Date : December 2016 Description : Actually, this is a final project of Web Design and Development Course at my campus, but me and my friend tend to do it seriously as our exercise to the next bigger project if we willing to take. First, we read the the web requirement and then, we make a user flow as: User Landing Page > Login > Library Page > Book Detail > Borrow > My Books Admin Landing Page > Login > Admin Page > Add Book > New Book Detail Then, we translate the requirement as for the landing page, where the visitor could easily see books per card with title, author and a detail button where they can see further details of the books. Then, we make distinctive headers on every page, so the users won't be confused at where they're now For every books, they have a book page detail where user and visitor get the information about the author, publisher, description, and review of the selected book. Also, they can borrow the book by clicking the "Borrow" button and submit a review after they read it. Colophon Coded with Bootstrap Framework and used Maitree Font from Google Fonts. You can easily clone the project from here : https://github.com/ilyasfahreza/sharelibrary TeamIlyas Fahreza - UI Designer and Frontend Developer
Gibran M F Wisesa - Backend Developer |
AuthorIlyas Fahreza ArchivesCategories |




 RSS Feed
RSS Feed